Recently I’ve learned a few pleasantly-surprising things about GitHub Flavored Markdown (GFM), and I didn’t want to forget these lessons before putting them in to practice. Blog post time! ✨
While some of these features, like footnotes, are part of Markdown’s Extended Syntax, full support in GFM is new.
These features may not be documented explicitly in the GFM specification, which was last published in 2019 at the time of this writing.
I will try and update this post as I learn more.
🦶 Footnotes (2021)
In 2021, GitHub added footnote support to GFM.
Footnotes are commonly used in offline publications to prevent references from interrupting the flow of prose. While hyperlinks can serve this purpose, sometimes additional context about a reference can still be disruptive. Try them out in an Issue or Pull Request!
💬 Admonitions (2022 - Beta)
“Admonitions” or “callouts” enable highlighting various categories of information, like notes, warnings, and other important text. These are broadly supported in documentation and publishing tools like Sphinx, MkDocs, and Quarto.
Quarto’s callouts look like this.
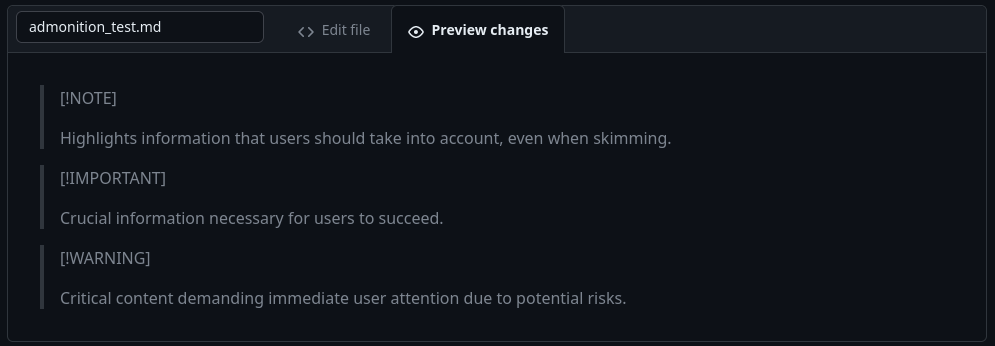
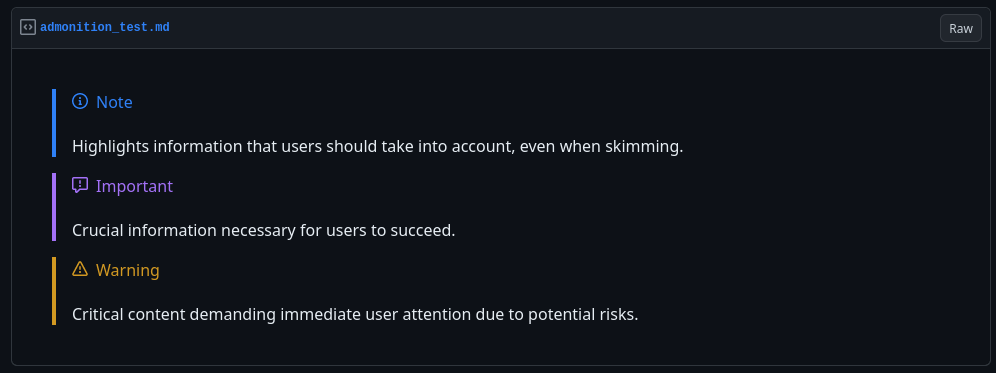
This beta feature is still in flux. It currently is not supported by GitHub’s “preview”, but on final render, it looks great.


I’ll be using these as often as possible in READMEs, PR and issue descriptions, and comments. If you found this post by asking me “how did you do that?”:
👋 ❤️
🪄 Some favorite miscellaneous tricks
These are not new, just some tricks I’ve been using for a long time to write better Markdown content.
GitHub emoji shortcodes
Instead of visiting <emojipedia.org> (or using a browser extension) to search and copy emojis every time I need them, GitHub has emoji shortcodes like Slack does.
Any time you use a shortcode like :crying_cat_face:, it will be replaced with an emoji, like so: 😿.
Markdown is a superset of HTML!
Any time you need something Markdown doesn’t support, you can fall back to HTML. This enables centering images or text as well as the next trick, which is one of my favorites:
Collapsible text
You can collapse large text blocks, e.g. logs, with a <details> tag, like so:
<details>
<summary>:page_with_curl: My title</summary>
- Lots
- of
- things
- in
- here
</details>📃 My title
- Lots
- of
- things
- in
- here
Admonitions from scratch
Prior to the new beta admonition feature, I’d write admonitions like this:
> :warning: Watch out!
>
> Be careful when you...⚠️ Watch out!
Be careful when you…
… or:
> :memo: Note
>
> Don't forget to...📝 Note
Don’t forget to…
Citation
@online{fisher2023,
author = {Fisher, Matt},
title = {Things about {GitHub} {Flavored} {Markdown} {(GFM)} That
Surprised Me},
date = {2023-10-07},
url = {https://mfisher87.github.io/posts/gfm-surprises/},
langid = {en}
}